Unless your web application is 100% client-side code, you should split it into a backend API and a frontend client. Too often people fall into the trap of believing that because they need a “quick” turnaround they shouldn’t spend the time developing a separate API and client-side app, or they believe that their application is small enough that they can get by without doing this.
This usually results in what I’ll call an all-in-one application. In this breed of application, your business logic and user interface are one entity running on a server. However, making your web application have a separate frontend and backend has many great benefits.
1. Modularity
One benefit of splitting your app up into a separate backend and frontend app is modularity. With your application logic completely separated from your user interface, you have a slightly more modular web application. Modularity aids in a number of things, including testing, readability, and maintainability.
2. Reusability
With a separate API, your application logic can be reused by any number of applications. This means you can make a mobile application that utilizes your API, consume your API in a completely separate application, or even allow others to access your API (for free or for a price).
3. Content Delivery
With your client-side application a completely separate entity, you can take care of advanced static file serving techniques that are otherwise unavailable to you in applications where the UI needs to be rendered server-side. For example, you can now use NGINX and some simple rules to cache your entire client-side application.
4. Responsiveness
One of the greatest pitfalls with an “all-in-one” server-side application is giving users responsive feedback. A typical workflow for a user clicking a button to fetch data looks like this in a server-side application:
- A user clicks a button to fetch data
- The browser sends a request to the server
- The server queries the database
- The application performs logic on the data
- The application renders data in a view
- The server returns the response to the user
- The user sees feedback after waiting the whole time for the page to load.
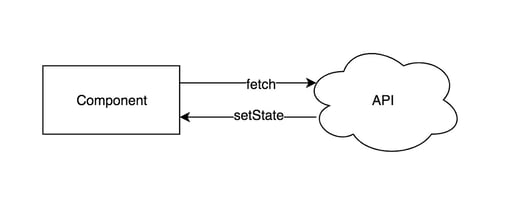
With a separate client-side application, you can take advantage of a number of feedback mechanisms such as using loading spinners or progress bars. Once your request comes back (via an AJAX call, for example), you can update your view.
Edit 1
5. Versioning
Yes, I added a #5. With separate API and UI projects, you can upgrade and deploy one without the other. If there’s a critical issue in your new UI deploy, you can roll it back without sacrificing the performance improvements you just made in the API project.
Edit 2
What Are The Advantages of a Monolithic Architecture?
This split architecture has many excellent benefits. However, there are some benefits to using a Monolithic Architecture as well. For instance, if your application is contained to a single project, you can develop it much faster. It’s no secret that more coding is involved to make a separate user interface and API (but many frameworks are making this easier). There are also security benefits that you get out of the box. For instance, the fact the you’re not exposing an API at all. There are ways to protect your API, but not having to is even better. If you have more advantages you’d like to talk about leave a comment and let’s talk about it.
Conclusion
I know to many software developers this may seem like an obvious choice. Yet, so many people still decide to ignore this simple architectural choice due to either unfamiliarity with the concept, or simple laziness. There are some valid use-cases for a monolithic architecture. However, I see far more valid use-cases for the split API and UI. Even if that API is consumed by a server-side application. I urge any developers who have yet to try this concept to do so. I think you’ll find the result to be a much cleaner solution than the alternative.
Comment below if you have questions on how to achieve this in your web application, and please share this post if it was helpful to you.